Modal windows are a powerful tool for sites that involve communication with the user. They can be used to draw attention, to talk about the latest news and changes. It’s an effective solution for saving the screen space.
Pop-up blocks have become almost indispensable for the different forms types output (subscription, contact information transfer and much more). The emerging window draws quickly the user’s attention. Correct configuration and design of the modal messages increases the site conversion. Proper use of the windows will provide stable feedback to potential customers.
The output implementation of the different modal windows on repeated site visits.
The presented example of setting options for the pop-up blocks provides such opportunities:
- to establish close contact with the users;
- increase the subscriptions number to the newsletter;
- increase the audience percentage interested in the site products;
- ensure the steady customers flow who want to pre-order the special offers of the company.
To implement modal windows, let’s take functional Wow Modal Windows Pro WordPress plugin. In the following example its settings allow using:
- the blocks output in the certain sequence;
- editing of textual information through HTML-code;
- media content;
- external appearance of the window and its closing button;
- animation when the block appears and closes;
- display options depending on the user actions and much more.
The Wow Modal Windows Pro is well compatible with other plugins. You can work with the browser cookies using its functions. This will provide the modal windows display fine-tuning depending on the actions performed on the site. In the example, we implement the variant of different blocks output when the user visits the web resource page repeatedly. In total, there will be three examples.
1. Creating the modal windows and adding the content
When users the first time visit the page, they get a general impression of its usefulness. Its structure, information availability, design and many other factors are evaluated. Help the user make positive feedback about the resource. Introduce him the site subject matter and its team.
Offer of the thematic newsletter subscription can be perfectly added to the greeting. If the user is interested in the resource materials, he will be glad to get access to the exclusive articles or be the one of the first to receive the advantageous discount offers.
Creating the first modal window. Let’s call it “1-greeting + subscription”, referring to its content. The text editor will serve as the tool for adjusting the contents of the pop-up block. We will write the small greeting in it, invite the user the newsletter subscription and connect the form.

The subscription form can be created in few minutes using the Wow Forms Pro plugin for the WordPress-based sites. Just insert the special shortcode in the editor to connect it to the modal window.
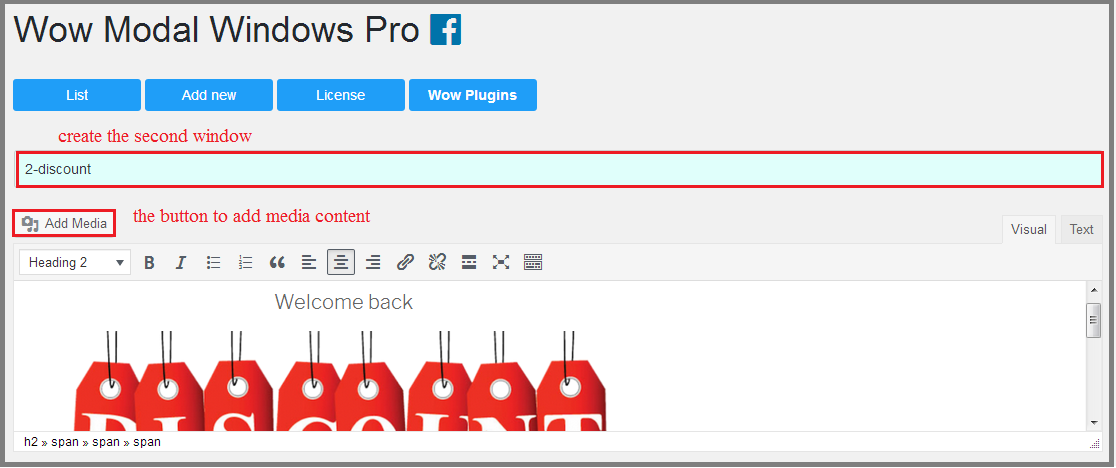
The two other pop-up blocks are created similarly. The second window, called “2-discount”, will inform the user about the profitable goods discount. Using the editor features the image to the text is added.

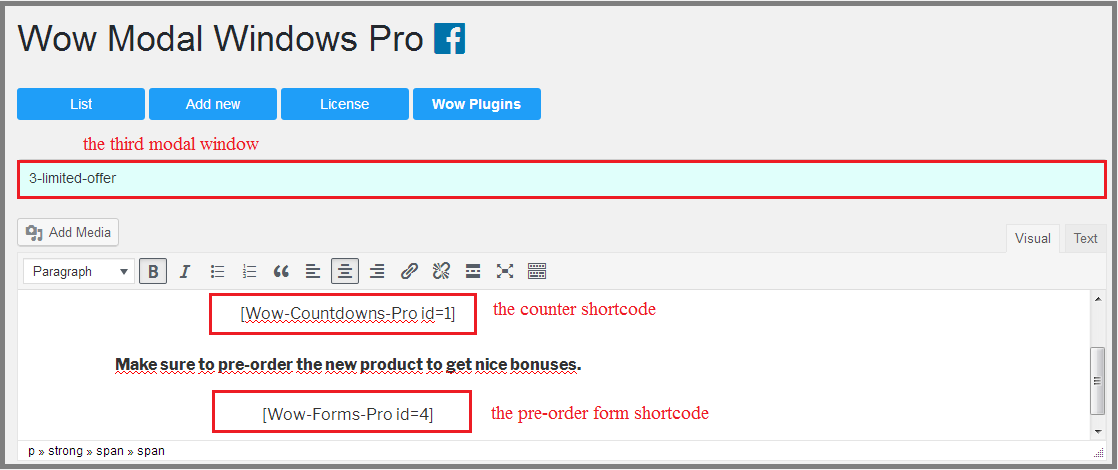
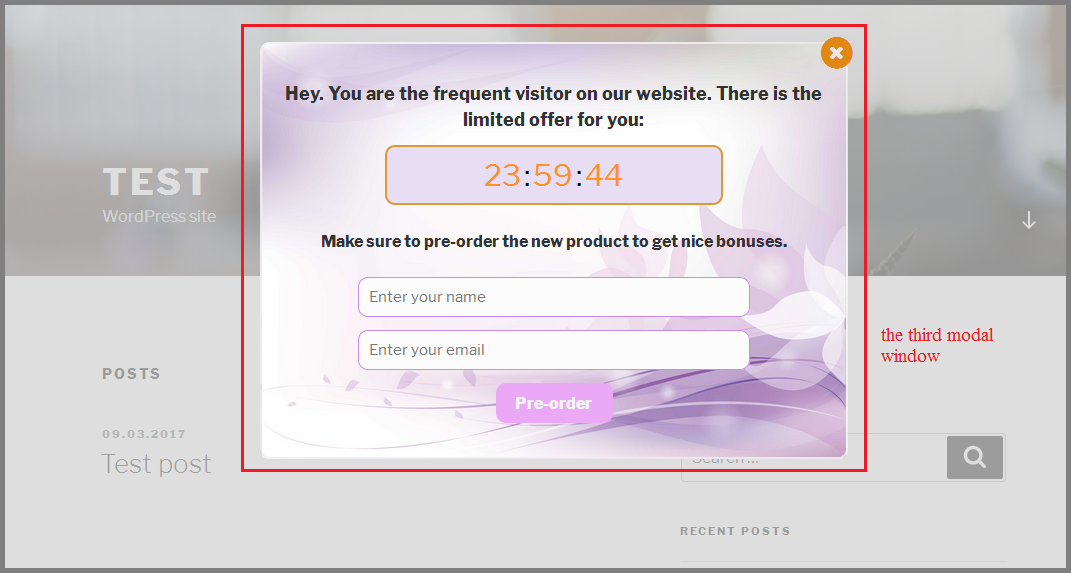
The third “3-limited-offer” pop-up block will serve to present the limited offer to the user. We add special counter in addition to the window text component and the form for the product pre-ordering. It will count the time left until the action end.
To implement it use the Wow Countdowns Pro WordPress plugin. This is the powerful tool influences the user decision making speed. The shortcode implements inserting the counter into the modal window..

The Wow Forms Pro plugin was used to create the pre-order form. It’s well compatible with the Wow Modal Windows Pro. It allows to set and use advanced settings for the different forms types.
2. Setting the windows style.
We need to set the general design for the harmonious display of the site pop-up blocks. It should not differ sharply from the web resource appearance, but it should not be lost on its background. All options are set for each window in the “Style” menu:
- indicate the total width – 35%;
- set the padding – 10 px;
- add the 2 px framing element, round its corners by 10 px;
- set the background images for the windows that are made in the similar color scheme;
- define the display point depending on the screen borders;
- set the background overlay color and the border. The framing element shade was selected individually for each block.
Other parameters remained the default settings.

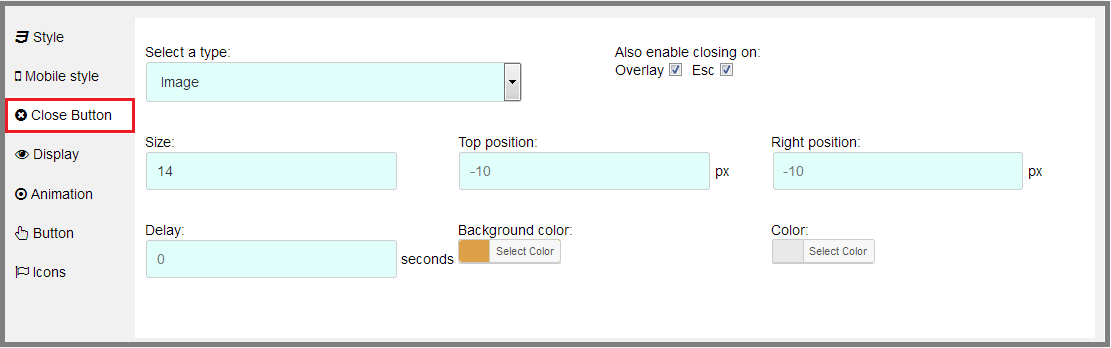
Special attention should be paid to the settings and style of the close button display. Use the “Close Button” to edit it:
- set the image display type;
- add the ability of closing the window when you click on the overlay and the “Esc” button. Check the boxes in the corresponding cells;
- specify the font size – 14 pt;
- choose the button color that corresponds to the windows design.

The button for the window closing should be clearly visible to the user. Otherwise, the modal window can cause irritation.
3. Setting the display options.
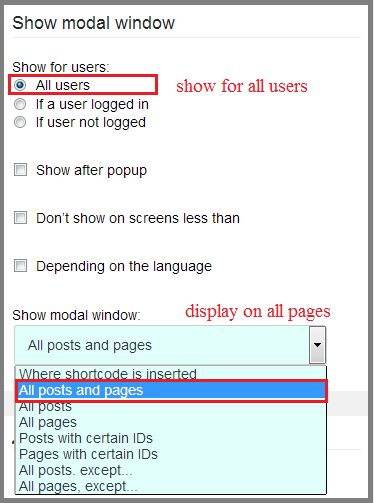
In the following example, we’ll set the modal windows display for all users, regardless of their status. Set the output on all site pages.

Add the attractive animation through the “Animation” menu:
- set the Fold effect when pop-up blocks emerge;
- set the Clip Horizontal when closed;
- indicate the effects’ duration 400 ms.

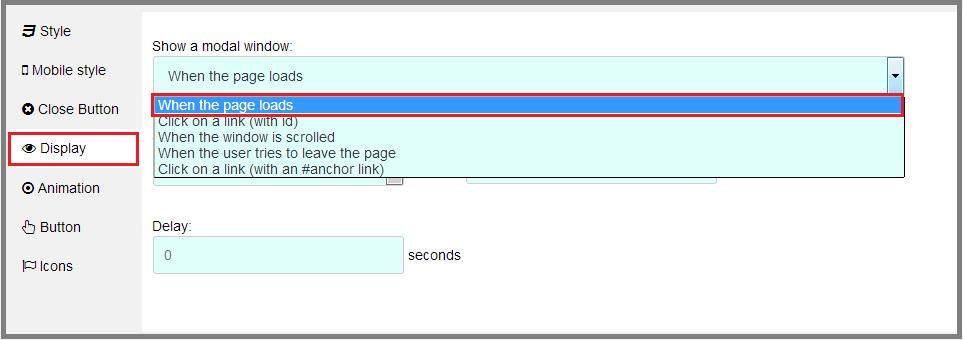
Set the display of all modal elements to the user, when the page loads. Select the required parameter from the list in “Display” menu.

4. Personalized windows output using the browser cookies.
We must allow the plugin to use the user’s browser cookies to display windows sequentially. Set the number of days after which the modal window will be resumed through the “Reset in” field in the “Display” menu. Set its period up to 15 days.

Window with the welcome message and the subscription form emerges before the user when he visits the site for the first time. It is shown only once:

For displaying the second pop-up block, when the user visits the site again, you must specify the order of its output. The next things must be adjusted:
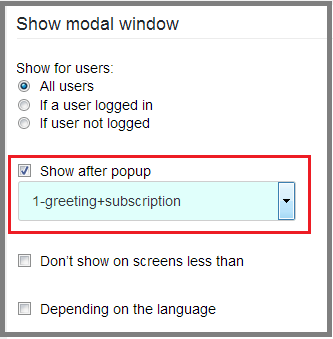
- check the box “Show after popup” in the general display settings menu for the “2-discount” window;
- select the “1-greeting+subscription” out of all existing modal windows list.

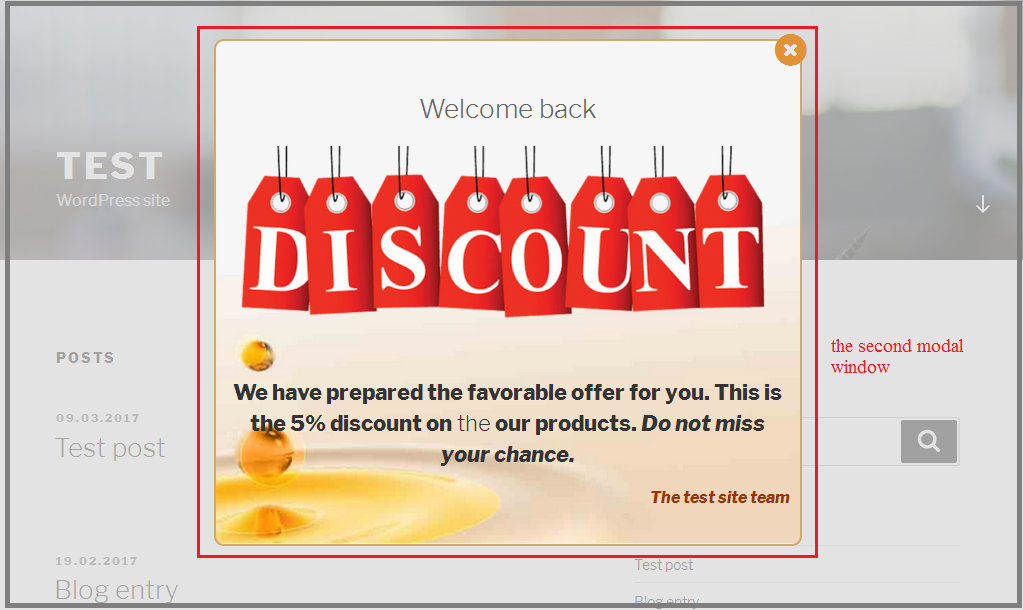
Now the second visit to the web resource pops up the block “Welcome back” with the favorable discount of 5%.

On the third visit of the page, the last window with the limited special offer should pop up. The output is configured in the same way:
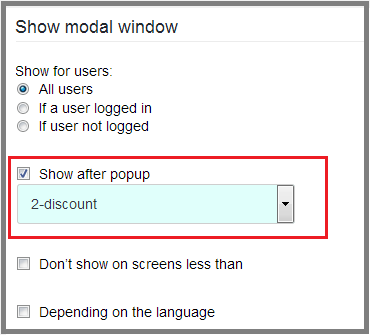
- check the box “Show after popup” in the “3-limited-offer” display settings;
- select the second modal window – «2-discount».

The user will see the third modal window, returning to the site one more time.

P.S.
Using such personalized approach to users will increase the web resource conversion. Unobtrusive informative windows are able to attract attention and to interest in profitable offers.
